Most websites have banner ads displayed on the sidebar, top bar, or at the bottom of their page. They may be affiliate banners or advertisements. It's another way bloggers promote products and services to make money. But can you place banner ads on a blogger Blogspot blog? A simple answer, YES! And I will be teaching how to do it through this post.
Today, we'll go step-by-step on how to add an affiliate banner ad to your blogger blog. Even you're new to Blogger and didn't know more about the customization process, this tutorial is perfect for you.
What is an Affiliate Banner?
Most affiliate programs have affiliate banners as a marketing tool for affiliates. This banner is a set of codes developed in HTML or JavaScript that can be inserted/added to a website or blog.
This is another way of marketing sales and traffic for products or services. Engaging banners are more likely to get clicks than those plane ones.
How Do I Add Affiliate Banner Ad to My Blogger Blog?
I've told you that you can add banners to blogger. But where do you put it? Most of the banners are placed on the sidebars and the header of the page. We'll be focusing on the sidebar.
Here is the step-by-step process to make it right:
Step 1: Open a new tab and log in to your affiliate program that offers banner tools. If you haven't signed up yet, go and signup for programs suitable for your niche.
Make sure your banner is not horizontally long because you're going to add it on the sidebar. Having the size of 250×250 or 190×200 is better.
Step 2: Copy the banner code they provided. You can find it by exploring your affiliate tools in your dashboard.
Step 3: After you have copied your banner code, go ahead and log in to your blogger dashboard. On the menu section, go to Layout
and you will see all your blog's layout. The layout of your blog depends on the blogger template you're using.
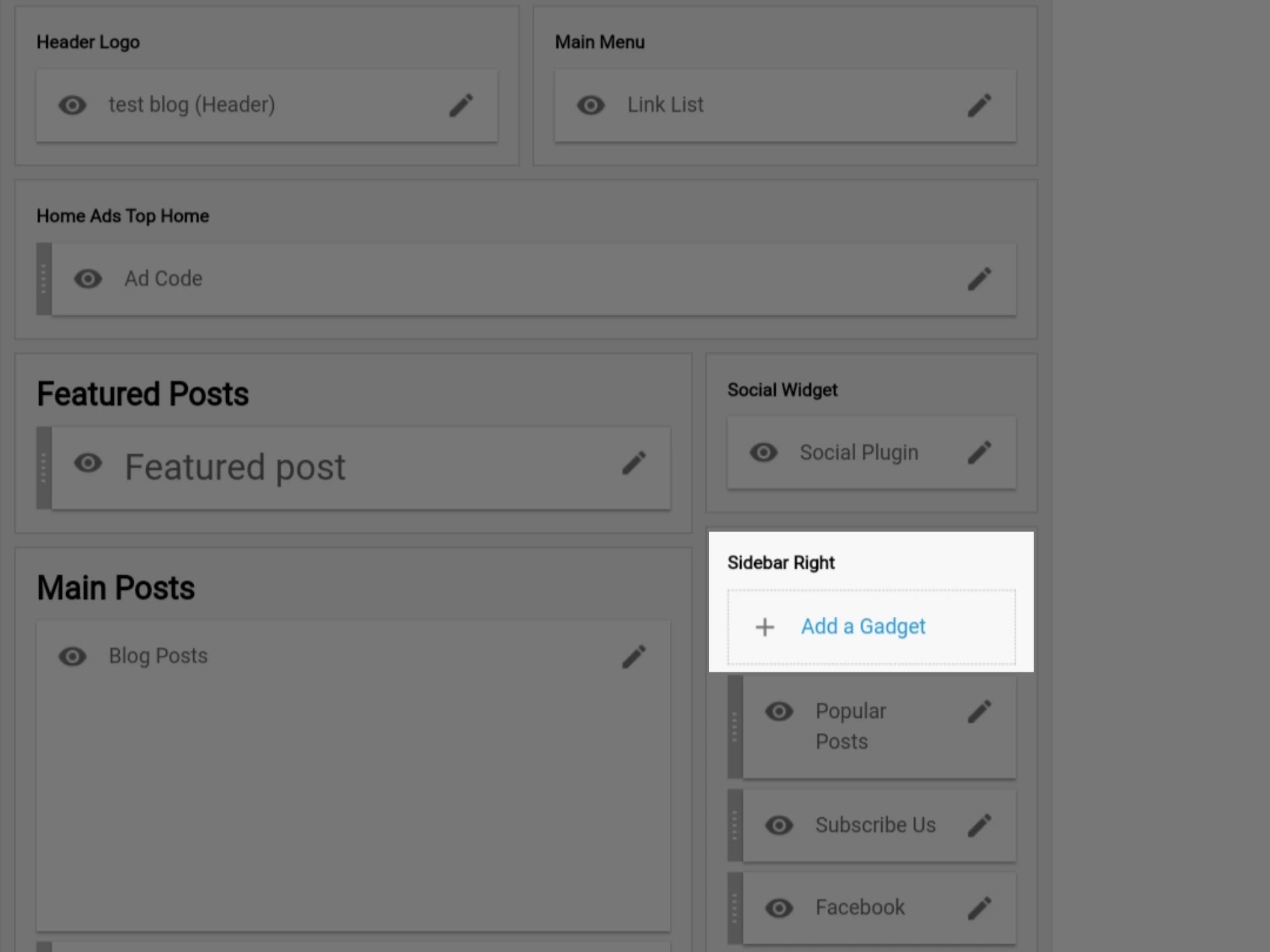
Step 4: To add your affiliate banner manually, go to the sidebar and click Add a Widget >> HTML/JavaScript to make a placeholder for your code.
Step 5: Now paste the banner code you just copied. On the title section, you can add a name for the code otherwise leave it blank.
Let me show real example. I've got an affiliate banner code from AWeber. All I have to do now is to go and paste my code to the widget and add a title. See image example below.
Step 6: Click on save
Step 7: Now if you want to move your widget at the bottom, just rag and drop the banner ad where you want your ad to be displayed.
Step 8: Save your layout by clicking the save icon at the right-side bottom of the page to confirm all the changes.
Step 9: Go and check your blog if everything works properly and you're done.
As you can see, the banner is perfectly added into the sidebar of the blog. You can also add banners from the top and bottom of your blog.
Banner Problem Fixed
Not all banners work properly, some of you may encounter difficulty in adding their banners. Here are some common problems in adding affiliate banners and how to fix them.
- Banner ad does not display. You might encounter this problem, if so, your affiliate banner code has issues. Double-check the code if it's the correct code that you get from your provider. Also, check for extra characters that you may have typed accidentally and remove them.
- Banner does not fit the placeholder.Some banners may not fit the widget or placeholder. As I mentioned before, don't choose a banner that's horizontally long because it will not fit the sidebar, unlike vertically long banners that is okay.
- Only the placeholder appear but no banner. If you have this kind of issue, the code source may be offline or it hasn't been updated yet. To solve this you need to contact the developer or just seek support from the company you're an affiliate with.
Can Affiliate Banner Ad Make Money?
Banners are a popular method for advertising and marketing. It can help you entice your audience and get more clicks and leads.
So the answer is YES.
Banner allows your pages or posts more engaging making your readers or visitors curious and encouraging them to click through the banner ad taking them to the product.
How Many Banner Ads Should You Add to Your Blog
Adding banners should not be too many like free online tools do. Make sure it isn't distracting to the readers. Sidebars and top-bar are better places for banners, that's more efficient to get clicks.
Here are reminders to keep when adding banner ads:
- Banners must be related to your blog/niche. It will make it spammy.
- Add banners that are easy to understand. Fancy designs will confuse your audience.
- Banners you add should at least matches your website's theme color. A stronger and brighter color might be irritative to your audience.
- Box and rectangle-shaped banners are better.
- Place banner ads prominently.
If you also want to get more clicks to your affiliate banner ad, choose simple, clean, and direct banner ads.
Conclusion
In this tutorial, you've learned how to add affiliate in your Blogger (Blogspot) blog. You have also known some banner problems and how you can fix them.
Did you encounter problems or issues I've listed below?
Or there are other problems you have encountered?
Either way, let me in the comments. I'll try my best to answer them all.